Clash是谁?
Clash for Windows 是运行在桌面端上的一图形化 Clash 分支。Clash 是一个基于规则的跨平台代理软件核心程序。支持SS/V2ray/Trojan协议 。
本教程为桌面端教程 Windows,Mac,Linux 统一教程,由于操作方法一致。界面为参考为MacOS
此客户端完全支持我们的产品,并有持续更新。
近期 0.9.16 和 0.9.19以上有配置问题,造成所有节点
timeout。请查看下方修复教程章节。⚠️ 注意:安装好 clash 后一定要重启电脑。可能不然无法订阅和使用
下载软件
Clash For Windows为开源软件
-
在 NessByte网盘 或 Github里找到最新版本下载,可根据您设备处理器架构来下载 以下为各版本解释说明
版本命名(看加粗部份) 说明 Clash.for.Windows.Setup.0.xx.xx.arm64.exe ARM处理器 Windows操作系统 Clash.for.Windows.Setup.0.xx.xx.exe 64位处理器 Windows操作系统(常用) Clash.for.Windows.Setup.0.xx.xx.ia32.exe 32位处理器 Windows操作系统(淘汰) Clash.for.Windows-0.xx.xx.dmg 苹果 MacOS 系统 (通用) Clash.for.Windows-0.xx.xx-arm64.dmg 苹果 MacOS 系统 (M1 ARM处理) Clash.for.Windows-0.xx.xx-x64-linux.tar.gz Linux 64位桌面系统
✅ 此客户端完全支持我们的产品,并有持续更新。
NessByte 网盘下载 clash (请选择相关系统平台 📂 for Windows/Mac/Linux后 ➠ 📂 clash下载)
GitHub 最新版下载 (选择最新版本)
PS:有部份用户使用Clash 配置订阅后,开启代理不能上网。请重启Clash软件。亲测有效。
方法一: 获取订阅地址并自动配置(四步走)
第一步:获取订阅
电脑桌面端浏览器输入 go.nessbyte.one (图A0),选择 订阅 ➔ 我的订阅,找到“一键订阅”按扭,点击『导入到 ClashX 』,自动弹出 Clash for Windows 桌面版 app ,自动导入成功(图A1),连接运行(图A2)。选择『配置』,最后选择自已合理的节点(图A3),就像这样就完成了。

订阅导入到 Clash for Windows(图A0)
⚠️ 重要提示:
所有的订阅地址和您的密码一样重要,请勿泄漏给他人,否则可能遭到账户封禁。
第二步 检查自动是否导入成功

成功导入到 Clash for Windows(图A1)
第三步 选择合适节点

选择节点 Clash for Windows(图A2)
第四步 开启系统代理,加速服务开启成功。(必选,不然不能用)

开启代理加速服务 Clash for Windows(图A3)
~ END ~
🎉
方法二:手动配置连接
由于系统或浏览器安全和兼容性问题,可能会不能唤起APP,这样不能完成自动配置,出现这样的情况我们需要手动来配置。
- 电脑桌面端浏览器输入浏览器输入 go.nessbyte.one,选择 订阅 ➔ 我的订阅,找到“一键订阅”按扭,点击『复制订阅地址』。图4

图4 浏览器输入 『go.nessbyte.one』,复制订阅
⚠️ 重要提示:
所有的订阅地址和您的密码一样重要,请勿泄漏给他人,否则可能遭到账户封禁。
-
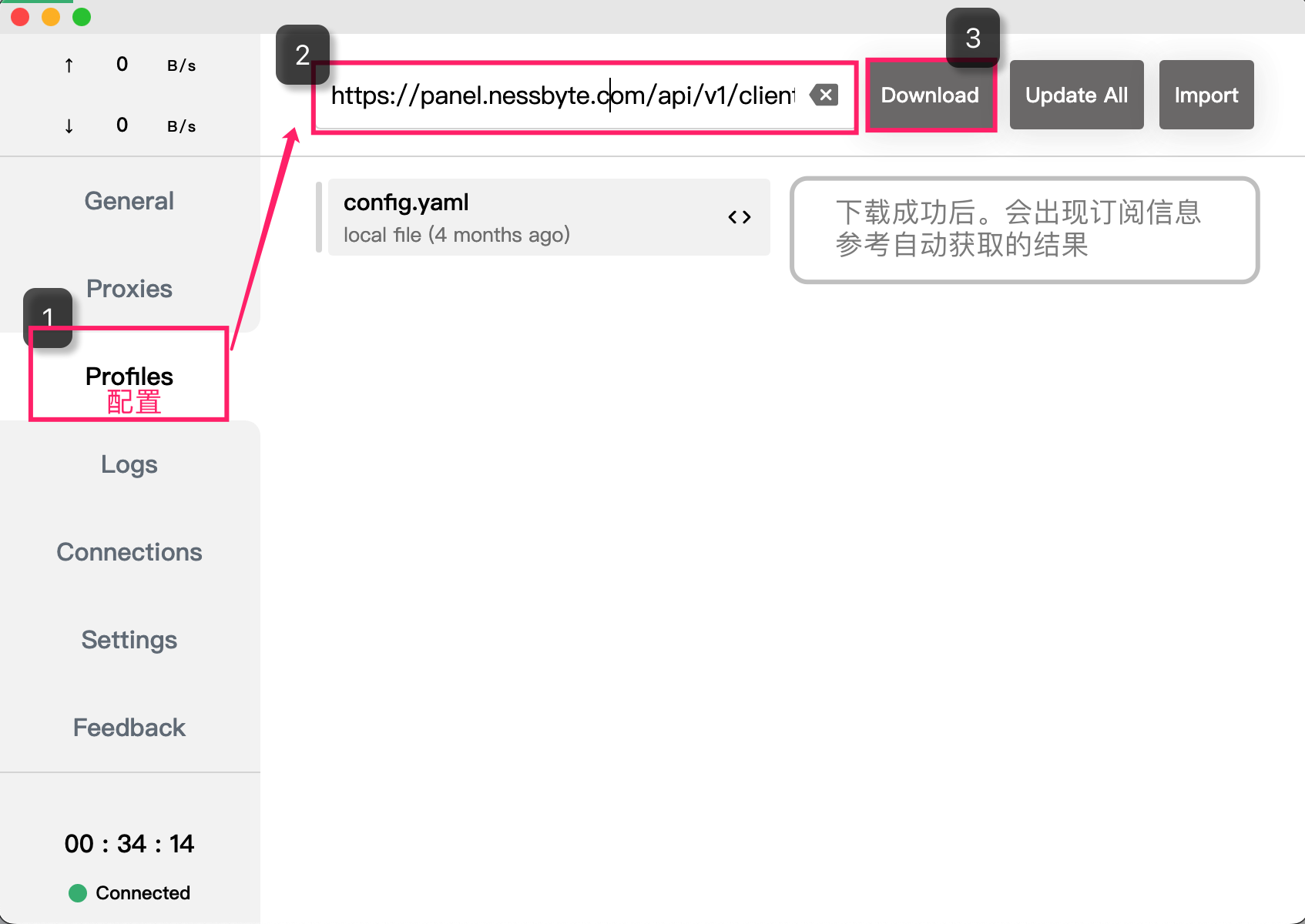
打开Clash For Windows 应用,在应用侧边栏选择「Profile / 配置」如图5,将刚刚复制的订阅地址粘贴到URL栏。点击下载 「Down / 下载」 :

图5 粘贴订阅地址 -
如出现 Success 代表成功,应用获取到了NextNet订阅地址中服务器节点数据。如图6,
如下载失败,请重试Download,如果非网络问题,请检查复制的订阅地址是否正确。

图6:订阅成功
- 订阅成功后,请选择『节点』和『开启系统代理』,如方法一(图2 图3)操作相同。
~ END ~
🎉
Timeout BUG 解决办法-1 / Clash 19.x 任何版本:
原因:Clash 配置中内置自带DNS功能,但这个功能在某些时候会自已会断,导致基本功能未实现。
比方在某个时期,节点服务器能更新或者更新订阅时候就直接超时了,其它时候好好。其它客户端都是正常的。主要是这个原因在做怪。感觉这个自带DNS有一点多余。造成用户困扰。
最简单的办法就是关掉他。
在应用侧边栏选择「Profile / 配置」,选择NessByte的订阅,右选择 如图7 「< >」 或者右键鼠标出现。

图7:编辑配置
⚠️ 找到代码中关键字 dns:,将 enable: ture (第8行),并保存 ,如图8
dns:
enable: false

图8:修改配置
注意,本实例为MAC系统,自带代码编辑器
Windows 7等高版本默认打开可能会格式错乱,千万不要在错乱格式中修改,请安装 文本编辑器Notepad++ ⏬ 下载
Timeout BUG 解决办法-2 Clash 19.5及以上:
如果上方法还不能使用,请继续修改为clash老核心方法
对于19.5及以上版本,更新后,部分或者全部节点超时,请按照以下操作即可解决,测试有效。或者替换clash老核心。
Windows+mac:
- 对于0.19.4及以下用户,无需更改
- 对于0.19.5及以上用户,请点击Settings-Profiles-Parsers-Edit(设置-配置-预处理配置-编辑),删除默认的 parsers: #array ,并粘贴以下内容
⚠️ 重要!然后 重新更新订阅(注意,parsers内容仅在更新订阅时生效,一定要更新一次订阅)
parsers:
- reg: '^.*$'
code: |
module.exports.parse = async (raw, { axios, yaml, notify, console }, { name, url, interval, selected }) => {
const obj = yaml.parse(raw)
obj.proxies.forEach( v => {
if (v.network === 'ws' && !v['ws-opts'] && v['ws-path'] && !v['ws-headers']) {
const opts = {}
opts.path = v['ws-path']
v['ws-opts'] = opts
delete v['ws-path']
}
if (v.network === 'ws' && !v['ws-opts'] && v['ws-path'] && v['ws-headers']) {
const opts = {}
opts.path = v['ws-path']
opts.headers = v['ws-headers']
v['ws-opts'] = opts
delete v['ws-path']
delete v['ws-headers']
}
})
return yaml.stringify(obj)
}